Google is always looking for ways to improve the user experience so that site visitors get the information they need with as much value, depth, and quality as possible.
Now, they’re set to introduce a new ranking signal, which is essentially the page experience signal. Central to this ranking signal are the Core Web Vitals.
If you want your online store to rank well on Google, it’s important you get to grips with this new ranking signal. In this guide, we’ll be taking a look at the Core Web Vitals and why they’re important, and we’ll also be showing you exactly how you can improve your Core Web Vitals scores on your eCommerce site.
What are the Core Web Vitals Metrics?
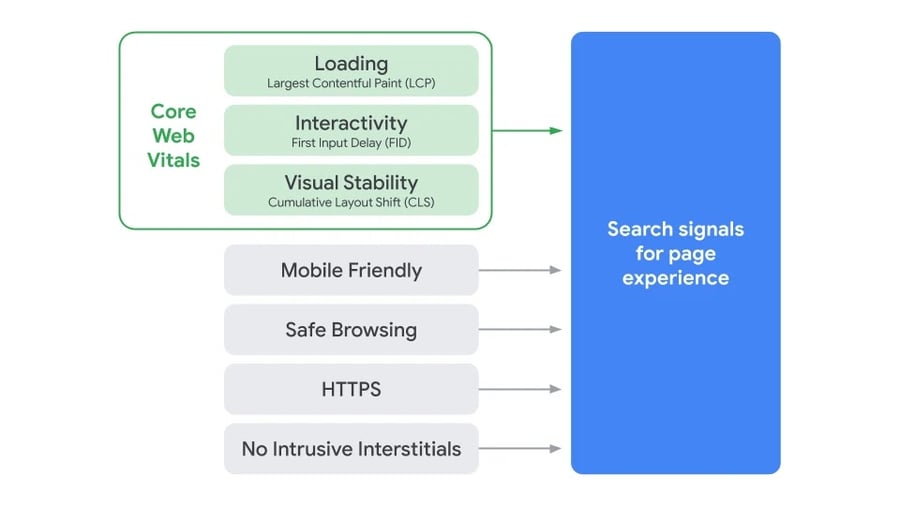
There are 3 Core Web Vitals metrics that Google states are important in measuring your online store’s user experience:

- Largest Contentful Paint - How long it takes for your main content to load, like a block of text or image
- First Input Delay - How long it takes for your store’s web page to become interactive after a user engages with it, such as clicking a button
- Cumulative Layout Shift - How many unexpected layout changes your web page experiences as the site loads and users scroll
Basically, these metrics are a subset of factors that will now form Google’s page experience score. From your point of view, they will guide you when it comes to:
- Visual stability
- Interactivity
- Loading
Each one is key to the overall user experience, and we’ll be breaking them down further in this article. But first …
Why are Core Web Vitals Important?
Now that page experience is set to become a Google ranking factor, it should be obvious why Core Web Vitals are important: They can help increase your store’s position in the SERPs.
That said, Core Web Vitals aren’t the only piece of the page experience score. Other metrics will include safe browsing and mobile readiness, but since the Core Web Vitals form a big enough percentage, they are essential.
However, it’s also worth mentioning that an exemplary page experience score doesn’t guarantee the top spot on Google. User experience is just one of numerous ranking factors that are used to determine the ranking of any site. But because it’s set to become a ranking factor, it’s important that you work on it so that your eCommerce store ranks as highly as possible.
Core Web Vitals In More Detail
As mentioned earlier, the 3 Core Web Vitals are:
- Largest Contentful Paint
- First Input Delay
- Cumulative Shift Layout
Let’s take a closer look at each one.
Largest Contentful Paint
Largest Contentful Paint (LCP) measures how long it takes your biggest piece of content to load on screen. Essentially, it measures how quickly your whole site loads, taking the largest piece of content as its yardstick.
What does the largest piece of content typically look like?
Usually, it will be a hero image or a video, but it could also be heading text. It really depends on what’s on a page.
Google prefers it if your LCP metric is under 2.5 seconds. The reasons it might be over 2.5 seconds include CSS and JavaScript blocking the rendering of elements, high quality photos that haven’t been compressed, and slower server response times.
To find out what your LCP score is, you can use Google PageSpeed Insights.
Cumulative Shift Layout
Cumulative Shift Layout (CLS) measures your website’s visual stability. Put simply, it measures how a site visitor experiences moving content on their screen while the page loads.
We’ve all surely landed on websites where an image appears (or even an ad) that causes content to shift. This can be especially frustrating to the end-user if they’ve already clicked, only for the content to shift and the link takes them somewhere unexpected (such as directly to an ad).
Or, the effect might be so jarring that, while it doesn’t take the end user to another website, it causes them to lose their place mid-sentence while reading. Either way, it can negatively impact the user experience. Google suggests that your Cumulative Shift Layout score is pegged at 0.1, or if possible - less.
CLS is typically affected by elements such as pictures that don’t have their dimensions specified in the code. It’s also affected by adding new content dynamically into existing page content.
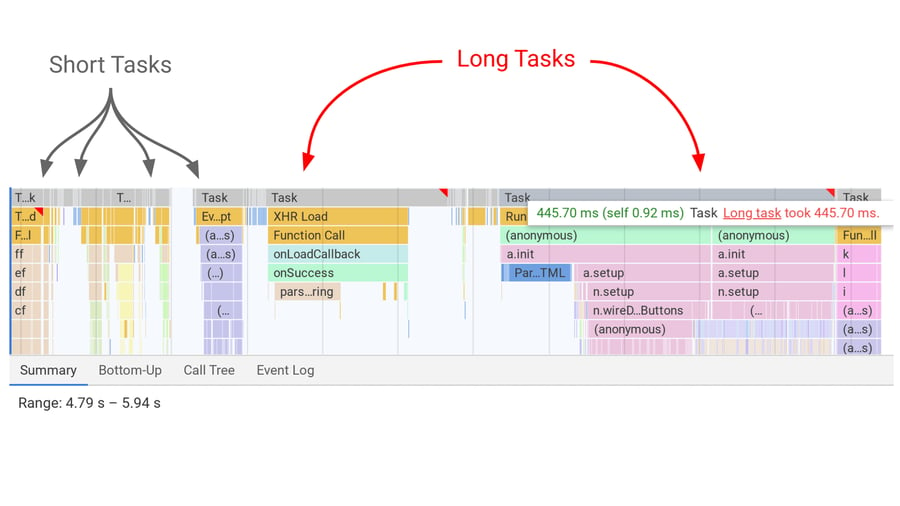
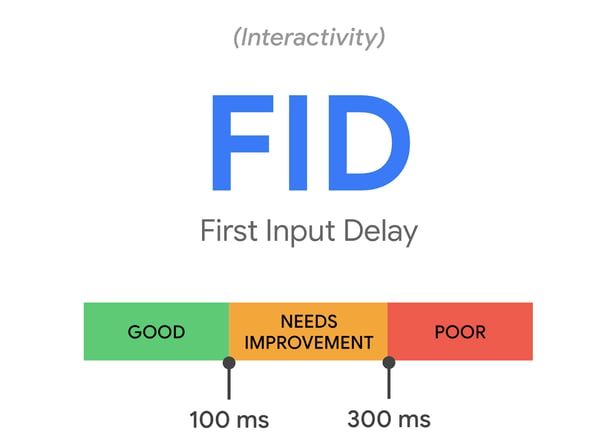
First Input Delay
First Input Delay (FID) measures how responsive your page is, as well as how usable it is. For example, it measures how much time it takes for your page to respond when the end user clicks a link from a drop down menu.
If you have a delayed First Input Delay, it suggests that the page in question is still busy with a task, despite the visitor attempting to use it. This could be because the server is still processing code, for example, and as such it hasn’t begun the task that the end user’s click has instigated.

A good First Input Delay score should be around 100 milliseconds.

A poor score is typically affected by third-party code, such as third-party elements that are powering your page, as well as JavaScript execution time. For example, it could be that an “Add to Cart” button is slowing things down due to the way the code was written.
5 Ways To Improve Core Web Vitals Scores On Your eCommerce Site
Understanding what your Core Web Vitals are is the first step to improving your eCommerce sites page experience. The next step is to improve your Core Web Vitals so that you give yourself every chance of ranking near the top spot on Google.
Here are some ways to improve your Core Web Vitals scores:
1. Find Out Your Current Score
Go to Google PageSpeed Insights and run a report. This will tell you how well each page is currently meeting performance standards.
Not just that, but the tool will also offer suggestions on how you can improve each page so as to raise your score. You can then take action on some of these suggestions and once again run your pages through PageSpeed Insights to see what has changed.
2. Work On Site Speed
Site speed has been a ranking factor for a while. Now that it comes under “page experience,” it’s really important that you work on site speed optimization as part of your Core Web Vitals strategy.
Online stores are made up of numerous elements. As we’ve seen, “Add to Cart” buttons - while necessary - can slow a site down due to the way its code is written.
That all said, there’s still hope. Here are some things you can do to improve site speed:
- Implement a CDN. With a content delivery network, site visitors can access a local server, which helpfully loads content faster
- Try loading “above the fold” elements before anything else. In other words, don’t load the rest of your content until the site visitor has scrolled down to view it. This is known as lazy-loading, and it boosts site speed by limiting the number of resources that are loading at the same time
- Limit redirects
3. Replicate The Same Look Across Each Screen Format
As we’ve seen, layout shifts can damage the page and user experience, creating a jarring effect and possibly impacting bounce rate.
Not all layout shifts can be avoided, but some can. And when preparing your online store for mobile, layout shifts can become a problem unless you optimize your pages for different screen formats.
The aim is to ensure that your pages appear the same on each device (both desktop and mobile). This will improve your Cumulative Layout Shift score.
This particular strategy isn’t for beginners, however, so it’s important that you talk to your web developer about what can be done to standardize your features.
4. Optimize All Media and Images
Online stores have to display images. That’s a given. But so many high quality images (and videos) can really slow things down and put you at a huge disadvantage when it comes to ranking.
It’s important that your images are optimized for mobile devices. This means setting them at a smaller width. You can do this with the help of plugins, such as ShortPixel Adaptive Images.
It’s also a smart idea to embed all your videos from a third-party platform, such as Vimeo or YouTube. This works as a better alternative to hosting them on your website.
5. Limit The Use of Apps
It’s tempting to add lots of apps to your online store, especially if they’re free and seem to improve the user experience.
But as we mentioned earlier, apps are controlled by a third-party and not by you. As such, they can bring down your First Input Delay score because you’re not in control of the code. As a consequence, your site may take too long to respond to clicks.
As well as limiting the use of apps to just those that you know for sure definitely add something to the user experience, you could also develop your own customized apps. For example, a custom live chat app not only provides customer support to online visitors, but allows you to write the code. Therefore, you’re still in charge of things.
Wrapping Up
Getting your eCommerce store’s Core Web Vitals right fortunately isn’t rocket science. But unless you have experience with web developing and coding, it’s a smart idea to work alongside an experienced web developer who can help you iron out any errors so that you keep rising up the SERPs.